react 16.3 이후 라이프 싸이클
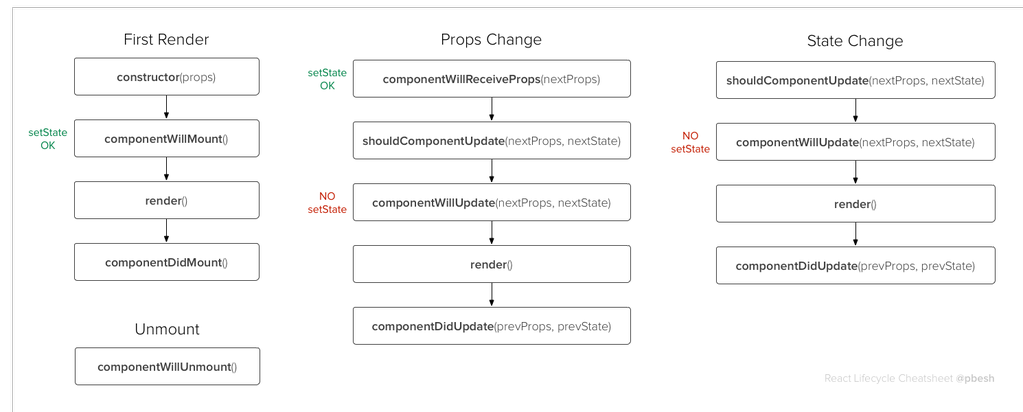
Flow Diagram

componentDidMount
getDerivedStateFromProps
shouldComponentUpdate
getSnapshotBeforeUpdate
componentDidUpdate
componentWillUnmount
componentDidCatch(error, info)
Last updated